
Wordpress (Gutenberg) page editor in Drupal
WP's default Gutenberg editor is an intuitive, yet highly flexible page editor that exists as an independent open-source project, and has meanwhile matured and become popular, with integration into Drupal as well.
Why we started looking at Gutenberg
I first encountered the Gutenberg Editor during a company “dev-hours” knowledge sharing session when the topic turned to how NASA switched to WP. Among the reasons stated, they clearly emphasized, "...selecting a CMS that allowed them to break free from rigid templates." The interface of Drupal's editor didn't provide the flexibility that content authors desired. With its Gutenberg interface, WP was able to satisfy the needs, leading to a migration from Drupal 7 to Wordpress instead of Drupal 10.
Can Drupal be as flexible for content editors as WordPress?

Ok, Nasa switched to WP, but what if next time a client asks us: "Can Drupal be as flexible for content editors as WP?" Unfortunately, our first answer was: No. Then we figured out a solution: the Gutenberg editor within Drupal.
The Gutenberg module, available on drupal.org, is continuously developed and ported with slight lag compared to the original feature set. The vision for Drupal, along with Gutenberg, is to become the most user-friendly enterprise CMS. They are making good progress towards this vision. Let's see what’s the status now:
How it works
Installing it via Composer is simple and quick. After enabling the module, you just need to enable it for the content type where you want to use the Gutenberg editor interface for page editing. Since the editor interface changes completely, it might be worth trying it out first on a brand-new content type.
The Gutenberg editor provides a completely new set of administrative features for editors, and due to its flexibility, we need to approach it with a different mindset than what we have been accustomed to with the Drupal admin interface.
Currently, in Drupal we use pre-defined fields displayed in predefined locations, with Paragraphs being the exception in our case, where we provide editors with some freedom at the layout level using a component-based approach. In the Gutenberg interface, we leave it entirely to the editor's imagination where and how they place content, within minimally limited predefined frames.
How the UI works #
 The interface itself is intuitive and easy to grasp. With a little practice, users can quickly get accustomed to it, provided they have some understanding of web design. Being a React application, the interface is speedy and responsive, with no noticeable delays. (The only time it started to slow down slightly was when I was working with a large amount of content, including images and videos.)
The interface itself is intuitive and easy to grasp. With a little practice, users can quickly get accustomed to it, provided they have some understanding of web design. Being a React application, the interface is speedy and responsive, with no noticeable delays. (The only time it started to slow down slightly was when I was working with a large amount of content, including images and videos.)
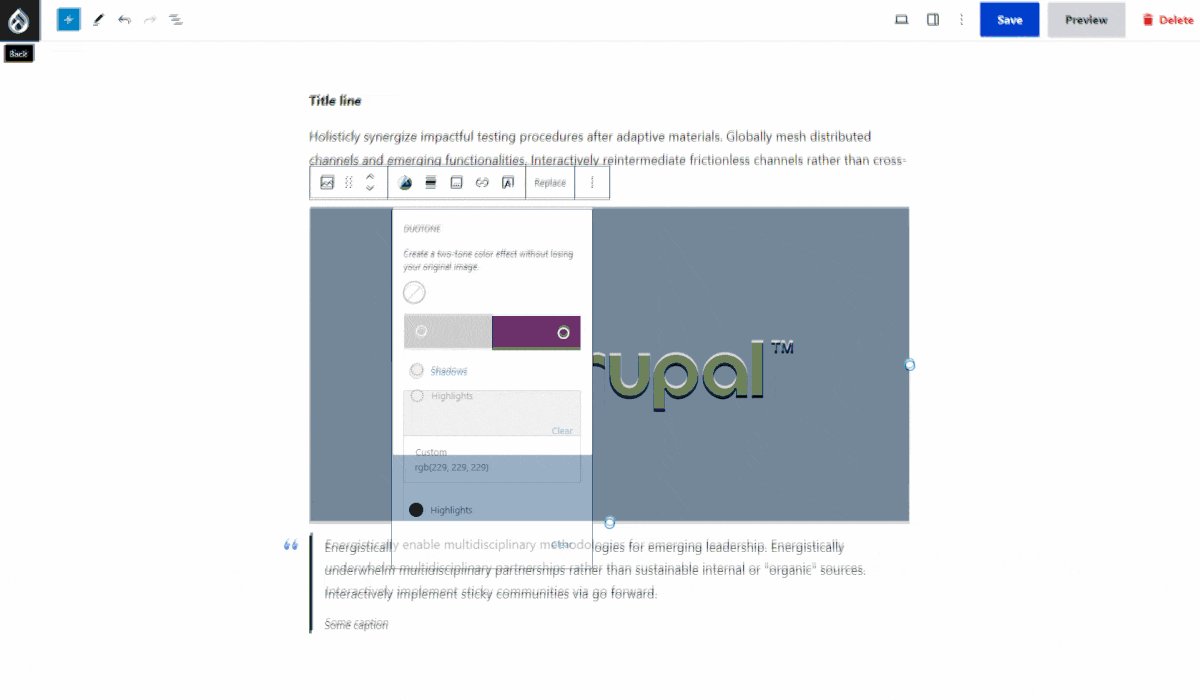
When adding new content, you're presented with a blank canvas (in a content type where the GTB interface is enabled), and you can immediately start adding headers, text, images, and media. The main difference is that there are no fixed fields, you are editing the entire page.
Gutenberg Blocks

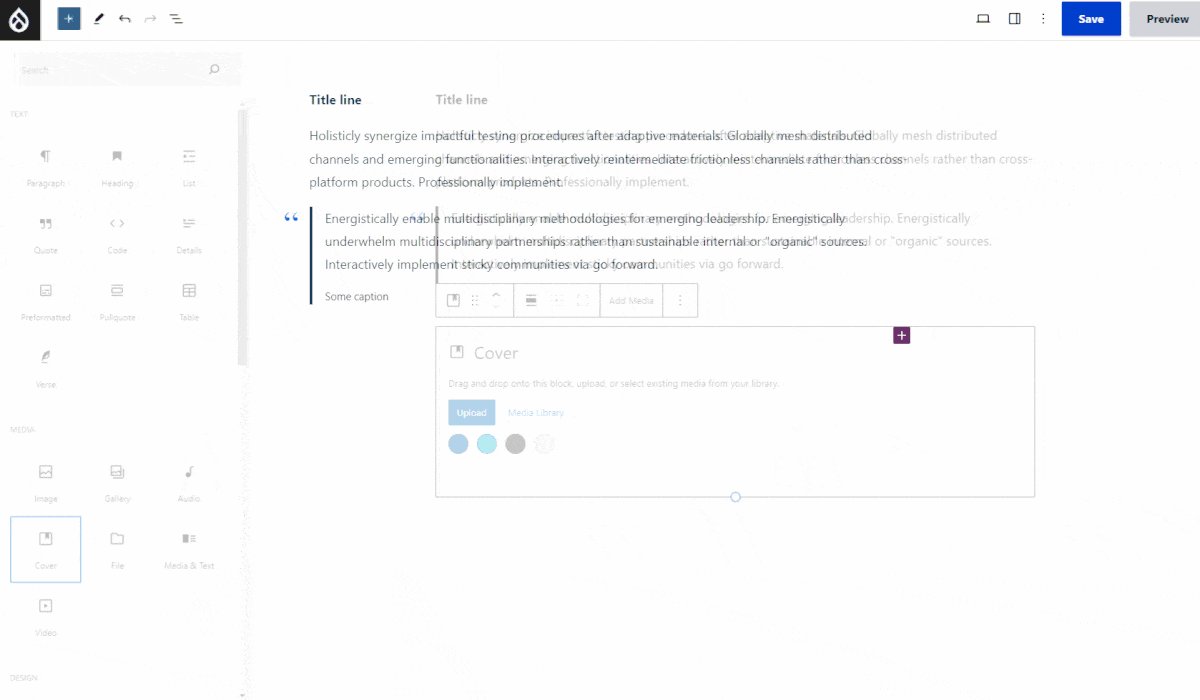
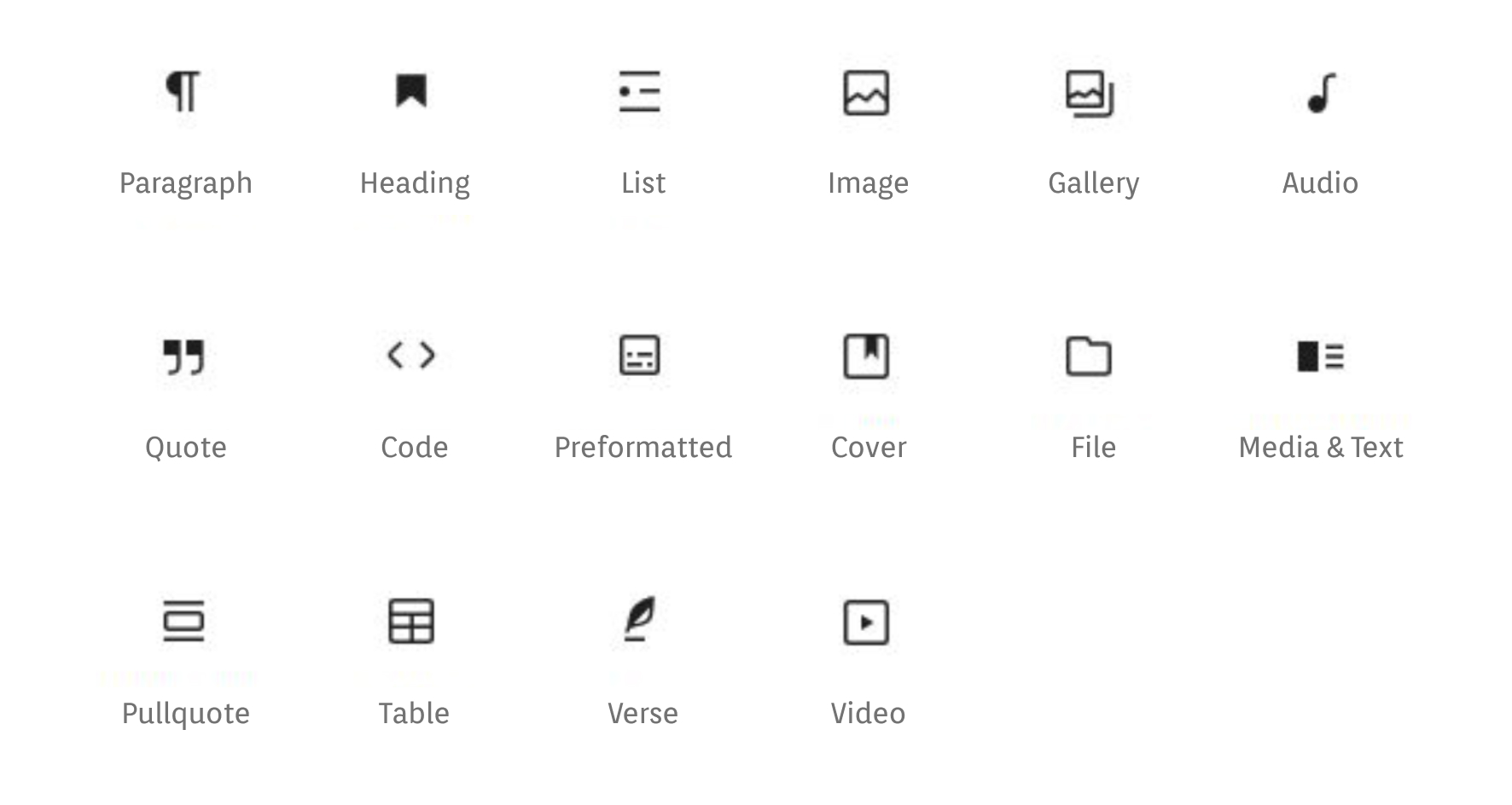
Editing can be done in multiple ways; you can add elements by selecting them from the left side or by typing "/" followed by their name if you know it. Although we use the interface in React, upon saving, it compiles into HTML and places the compiled code in the body field, creating an interesting mix with the Drupal DOM using WP-named classes. The content entered can be translated into desired languages.
The foundation of Gutenberg is the reusable blocks, of which there are already quite a few in the default settings. These blocks can be expanded in various ways. In addition to the more than 50 basic blocks (heading, paragraphs, images, embed media...), you can enable Drupal's basic blocks and use custom blocks created in Drupal. Furthermore, there are several options within Gutenberg to create new blocks, such as reusable patterns and custom blocks, which I'll delve into more detail with some examples in the next, more technical post.
My experience and conclusion
After just a few hours of practice, I managed to recreate a landing page for one of our partners using only the basic blocks in GTB, achieving a 95% match with the existing page.
The most common alternative to the GTB Editor is building pages based on Paragraphs in Drupal. It's not possible to mix Paragraphs with Gutenberg within the same page, but It's possible to activate Gutenberg only for certain content types, allowing for greater flexibility where needed – albeit with the potential for easier mistakes. It's worth considering that when using such hybrid solutions, there may be additional or redundant work on the frontend. To avoid this, it's advisable to consider whether to use Paragraphs or Gutenberg per project based on the needs of the editors. I can imagine sites where editors working with news and basic pages would get the simple Drupal UI with fixed fields and CKEditor 5, but for a landing page content type Gutenberg would be enabled for the marketing department.
